متا تگ امروزه برای درک هرچه بهتر کاربر از صفحه به شکل های مختلفی مورد استفاده قرار می گیرد. در صفحه اصلی Meta Tag کاربردی ندارد؛ ولی عدم استفاده از آن هم می تواند مشکلاتی را به وجود آورد. به همین دلیل قصد داریم تا در ادامه به بررسی انواع Meta Tag بپردازیم و در مورد ضرورت استفاده از هرکدام با شما به صورت مختصر و مفید صحبت کنیم.

متا تگ چیست؟
به کدهای HTML متا تگ می گویند. این کدها می توانند محتوای صفحات سایت شما را برای کاربران قابل درک تر توصیف کنند. البته این کدها را نمی توان جزء اصلی و کاربردی صفحه اصلی در نظر گرفت؛ اما هدف اصلی برای استفاده از این کدها به این منظور است که شما بتوانید محتوای خود را به بهترین شکل ممکن توصیف کنید.
البته استفاده از کدهای HTML به دانشی مانند دانش برنامه نویسی نیاز دارد و چنانچه شما مهارت و تخصص لازم را در این کار نداشته باشید، در امر سئوی سایت با چالش های ریز و درشتی روبرو خواهید شد. به هر حال امروزه بهینه سازی سایت ها برای موتورهای جستجو به یک ضرورت تبدیل شده است و با توجه به رقابتی که در حوزه وب وجود دارد، نقش مهم و کلیدی سئو را نمی توان نادیده گرفت.
به همین دلیل به کارگیری کدهای HTML این چنین مورد توجه و استقبال قرار گرفته اند. این نکته را به خاطر داشته باشید که جستجوی عبارتی در اینترنت توسط موتورهای جستجو با کمک گرفتن از ربات ها و الگوریتم ها امکان پذیر است تا نزدیکترین نتیجه ای که شما به دنبال آن هستید، را بتوانند نمایش دهند. کدهای HTML توضیحاتی را ارائه می دهند که در محتوای اصلی صفحه این توضیحات قرار نمی گیرند و می توان گفت از چشم بازدیدکننده هم به دور هستند.

تقریبا همه سوالات و مشکلات را می توانید از طریق سرچ حرفه ای در گوگل به دست بیاورید.
متا تگ های اصلی
تمام سایت ها می توانند از متا تگ استفاده کنند و هیچ گونه محدودیتی هم وجود ندارد. به هر حال انواع مختلفی Meta Tag وجود دارد که هر کدام موارد استفاده از خود را به رخ می کشند. برخی Meta Tag ممکن است کلمات کلیدی را مشخص کنند و برخی دیگر حتی به توصیف محتوای یک صفحه می پردازند. البته موارد استفاده از تگ ها بسیار بیشتر از این 2 موردی است که در مورد آن با شما صحبت کرده ایم.
متا تگ Title، متا دیسکریپشن، متا تگ Content Type، متا تگ Viewport، متن جایگزین برای تصاویر، متا تگ نوفالو و متا تگ نوایندکس همگی متا تگ های اصلی را تشکیل می دهند که در ادامه به بررسی هرکدام به صورت مختصر ولی مفید خواهیم پرداخت.
متا تگ Title

در بین کدهای HTML نوع Title آن می تواند محتوای صفحه مورد نظر را توصیف کند. شما در تب مرورگر و در نتیجه های جستجو می توانید Title را بیابید. چنانچه کلمات کلیدی را در عنوان بکار برده باشید، صد درصد رتبه سایت شما در نتایج جستجو هم افزایش خواهد یافت. کلمات کلیدی اگر هوشمندانه انتخاب شوند، قطعاً در عنوان صفحه به جذب نظر کاربر ختم خواهد شد و این چنین است که نرخ کلیک هم افزایش می یابد. عنوانی که برای صفحه انتخاب می کنید، باید با موضوع صفحه شما کاملاً در ارتباط باشد.
متا دیسکریپشن

یکی دیگر از کدهای HTML اصلی متادیسکریپشن است. در این قسمت شما با یک توصیف کوتاه از صفحه روبرو خواهید شد و این توضیح به نمایش در نمی آید که کاربران آن را ببینند، در صورتی که موتورهای جستجو در نتایج جستجو و در قسمت زیر عنوان صفحه به نمایش متا دیسکریپشن می پردازند.
خاطر نشان می کنیم که متا دیسکریپشن یکی از معیارهای اصلی سئو به شمار نمی آید. ولی اگر به درستی انتخاب شود، قطعاً باعث ترغیب کاربران برای کلیک خواهد شد. هرچقدر متادیسکریپشن جذاب تر نوشته شود، تبلیغ پربازده تری را می توان انتظار داشت.
متا تگ Content Type
متا تگ Content Typeباید در تک تک صفحه های سایت شما وجود داشته باشد. می توان گفت <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ /> و <meta http-equiv=”Content-Type” content=”text/html; charset=ISO-8859-1″> 2 گزینه برای این نوع کد HTML به شمار می آید. چنان چه این نوع کد HTML وجود نداشته باشد، نمی توان به بررسی و بیان کاراکترهای صفحه پرداخت.
متا تگ Viewport

این که صفحات سایت شما چگونه در دستگاه های مختلف مانند لب تاب، موبایل و… چگونه نمایش داده شود، به متا تگ Viewport مرتبط می شود که <meta name=”viewport” content=”width=device-width, initial-scale=1″> بارز ترین شکلی است که برای این نوع کد HTML می توان در نظر گرفت. این نوع کد HTML به سئو هیچ ارتباطی ندارد، ولی عدم استفاده از آن هم می تواند آسیب های جدی به سایت شما وارد آورد. به هر حال استقبال از انواع موبایل امروزه بسیار زیاد شده است و سایز نمایشگرها هم در حال تغییر هستند.
متن جایگزین (Alt) به تگ image (متن جایگزین برای تصاویر)
متن جایگزین برای تصاویر می تواند به موتورهای جستجو به راحتی کمک کند تا بتوانند محتوایی که برای عکس ها درج شده است را درک کنند. نوشته هایی که زیر عکس ها به چشم می آیند را موتورهای جستجو به راحتی نمی توانند درک کنند و به همین خاطر، متن جایگزین (Alt) به تگ image به عنوان یک متا تگ اصلی به کار می آید. بسیاری از جستجو ها به تصاویر مربوط نیستند؛ اما همین جستجوی شاید کم تر هم می تواند برای افزایش رتبه سایت مفید باشد.
پیشنهاد مطالعه:سئو محتوا یک امر بسیار مهم به شمار می آید که امروزه اکثر افراد با اهمیت این موضوع آشنا هستند.
متا تگ نوفالو

لینک nofollow باعث می شود که وبمسترها به موتورهای جستجو کمک کنند تا چه لینکی را دنبال نکنند. داستان nofollow این چنین است که برای مقابله با اسپمرها بهترین گزینه است. این نوع را در بخشی مانند نظرات در سایتها یا حتی فرومهای تخصصی می توانید بیابید. همیشه منتقل کردن پیج رنک به لینک هایی از صفحه نمی تواند کارساز باشد؛ به همین دلیل از لینک nofollow می توان استفاده کرد.
متا تگ نوایندکس
این نوع تگ زمانی به کار می آید که صفحه ای علاقه ندارد تا ایندکس شود یا حضوری در صفحات نتایج جستجو داشته باشد. به هر حال تگ نوایندکس کمک می کند تا سایت هایی که باید از نتایج جستجو دور بمانند، دور نگه داشته شوند. این نوع تگ در قالب پاسخ هایHTTP به راحتی مورد استفاده قرار می گیرد و پیاده می شود.
بازاریابی موتور جستجو یا بازاریابی جستجوها برای افزایش بازدید سایت بکار می آیند.
متا تگ های کاربردی
لینک های کانونیکال، تگ های هدینگ و متا تگ robots هم جزء تگ های کاربردی به شمار می آیند. برای بررسی هرکدام در ادامه اطلاعات مختصری را در اختیار شما عزیزان قرار می دهیم.
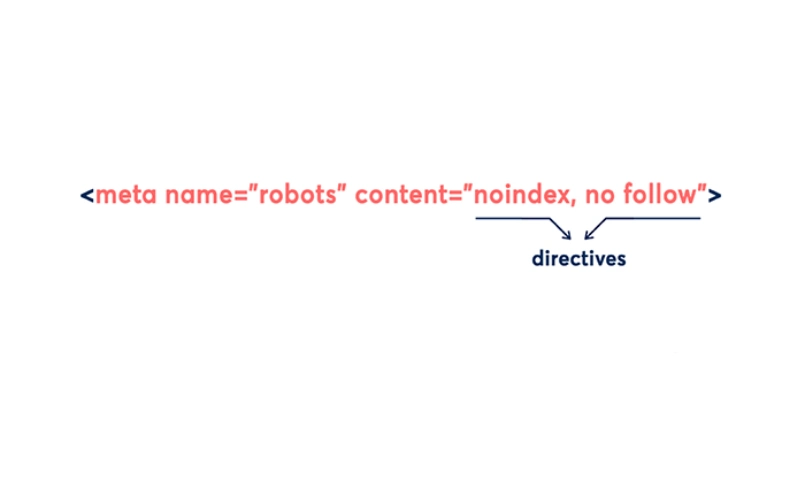
متا تگ robots

تگ robots یک نوع کد است که موتورهای جستجو را راهنمایی می کند تا با صفحه مورد نظر در سایت، یک رابطه تعامل آمیز برقرار کنند. این تگ باعث می شود تا موتورهای جستجو متوجه شوند که باید هنگام دنبال کردن ایندکس یا لینک های صفحه، چه رفتاری از خود نشان دهند.
تگهای هدینگ
موتورهای جستجو برای این که در یابند که یک صفحه در سایت چه موضوعی را دنبال می کند، به تگ های هدینگ نیاز دارند. به هر حال برای این که موتور های جستجو بتوانند ساختار یک صفحه را درک کنند، باید با موضوعیت آن آشنا باشند. توجه داشته باشید که H1 بیشتری اهمیت و H6 کم ترین اهمیت را در بین تیتر های صفحه به خود اختصاص می دهند.
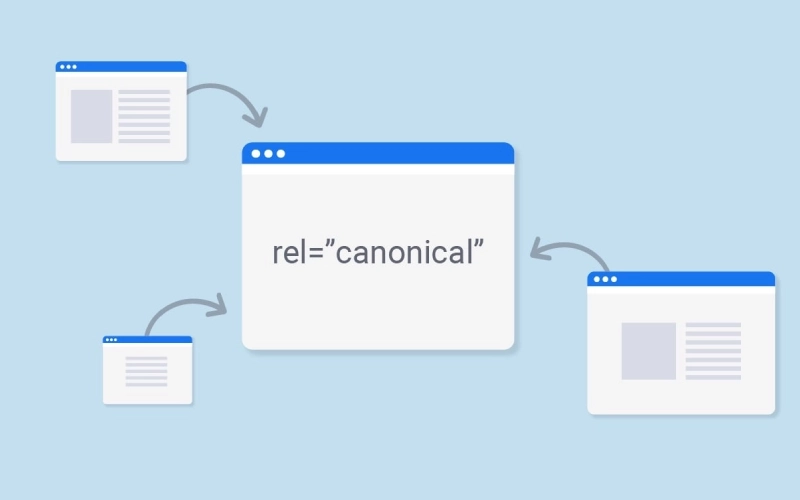
لینک های کانونیکال

زمانی که بتوان از طریق چندین یو آر ال محتوا را در دسترس قرار داد از لینک های کانونیکال می توان استفاده کرد. این چنین گوگل و بسیاری از موتور های جستجوی دیگر متوجه خواهند شد که محتوایی تکراری وجود ندارد و لیست یو آر ال می تواند همان سایتی را به نمایش بگذارد که شما با استفاده از لینک های کانونیکال آن را مشخص می کنید. بعد از مشخص کردن آر ال اصلی توسط rel=canonical لینک اصلی را در صفحه های مشابه می توانید قرار دهید.
چه متا تگ های دیگری وجود دارد و آیا می توانیم از آن ها استفاده کنیم؟
سایر تگ هایی که بسیار مفید و کاربردی هستند را می توان همچون متا تگ keywords، متا تگ های شبکه های اجتماعی، متا تگ Hreflang، متا تگ author و متا تگ Refresh در نظر گرفت.
متا تگ Refresh

متا تگ Refresh اگر مورد استفاده قرار نگیرد، بسیار بهتر است. به این دلیل که در فاصله های مشخص به رفرش صفحه می پردازد. امروزه بسیاری از این تگ استقبال می کنند، ولی گوگل این نوع تگ را به هیچ عنوان پیشنهاد نمی دهد.
متا تگ author
متا تگ author از سال 2014 از پشتیبانی گوگل قرار نگرفته است. خارج شده است. البته هنوز برخی از این نوع تگ در محتوای سایت خود ممکن است استفاده کنند. تگ نویسنده یا rel=author به گونه ای است که نام نویسنده را در کنار نتایج جستجو نمایش می دادند.
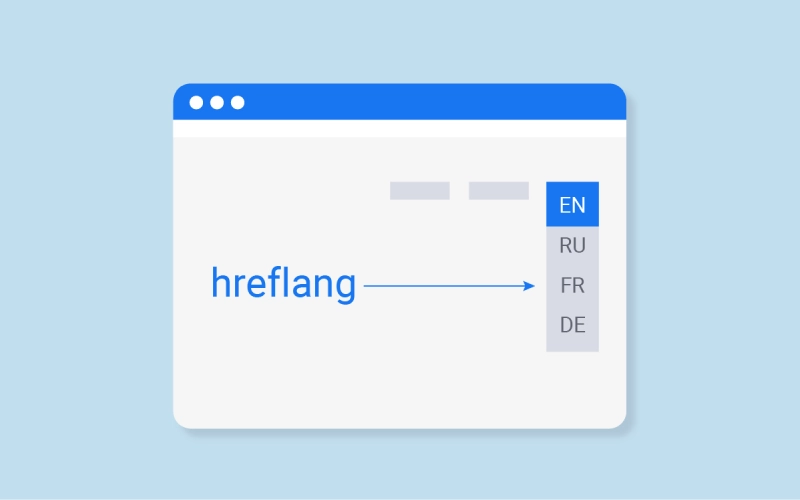
متا تگ Hreflang

برای سایت هایی که از چندین زبان استفاده می کنند، تگ hreflang را به کار می گیرند. این گونه گوگل متوجه می شود که چه آدرسی متعلق به چه زبانی است. به راحتی می توان از 2 روش برای استفاده از این نوع تگ استفاده کرد. یکی از طریق HTML صفحه و روش دیگر از طریق نقشه سایت.
متا تگ های شبکه های اجتماعی
این نوع تگ به این دلیل مورد استفاده قرار می گیرد که نرخ کلیک را در شبکه های اجتماعی بتوان ارتقاء داد. بدین ترتیب که در هنگام به اشتراک گذاری هر صفحه در شبکه های اجتماعی از تصویر، عنوان و توضیحاتی به صورت مجزا بتوان استفاده کرد. Open Graph و Twitter Cards 2 پروتکلی هستند که اطلاعات را به وجود می آورند.
متا تگ keywords

زمانی از این نوع تگ استفاده می کنید، که قصد دارید کلمات کلیدی اصلی خود را به دیگر رقبا بشناسانید و به قول معروف اطلاع دهید. در گذشته از این تگ برای این که بتوانند کلمات کلیدی را در صفحه توصیف کنند، به کار می آمد. تا سال 2002 موتورهای جستجو از این نوع تگ برای بررسی ارتباط محتوایی که در صفحه وجود دارد با عبارتی که جستجو شده، استفاده می کردند. در حال حاضر هم تگ keywords از رده خارج شده است و توسط گوگل پیشتیبانی نمی شود.
چه متاتگ هایی باید حذف شوند؟

برخی از متا تگ ها را باید سریعاً از صفحه حذف کرد؛ چرا که به جزء اتلاف فضای صفحه هیچ کارایی دیگری ندارند. Revisit after توسط هیچ موتور جستجویی به هیچ عنوان پشتیبانی نمی شود و حالت دستوری به موتورهای جستجو را به ساختار خود اختصاص داده است.
Rating به تگی معروف است که امتیاز صفحه مورد نظر شما را مشخص می کند. Expiration/date و همچنین تگ date برای این که تاریخ مشخص شود، به کار می آید. اگر شما محتوایی را باید حذف کنید به راحتی این کار را می توانید انجام دهید.
Copyright زمانی به کار می آید که در فوتر وب سایت های کپی رایت را جای داده اند. Abstract به تگی اشاره می کند که به مطلب خاصی اشاره شده باشد و معمولاً برای سایت های آموزشی از این متا تگ استفاده می کنند. Distribution اطلاع می دهد که چه کسانی نمی توانند صفحه مورد نظر شما را مشاهده کنند. صفحه ای که در دسترس باشد، به اشاره مجدد نیازی ندارد.
Generator همانند تگ author کاربردی در حال حاضر ندارد. Cache control هم وجود دارد اما هدرهایHTTP می تواند روش قابل قبولی تری نسبت به آن باشد تا کنترل زمان و همچنین این که چگونه کش محتوا در مرورگر باید به کار آید، باشد.
Resource type در حال حاضر مورد استفاده قرار نمی گیرد و از DTD به عنوان جایگزین استفاده می کنند. تگ مورد نظر برای این که نوع منبع صفحه مشخص شود، مورد استفاده بوده است.
چگونه از Meta Tag برای SEO استفاده کنیم؟

توجه داشته باشید که هدینگ ها، ابزار لینک دهی، برچسب ها و… همگی مواردی هستند که شما از طریق آن ها می توانید از متا تگ برای سئو هم استفاده کنید. شاید تا به حال به اهمیت استفاده از Meta Tag پی نبرده بودید. اگر قصد دارید که نتایج خوبی را در موتورهای جستجو به سایت خود اختصاص دهید باید از Meta Tag استفاده کنید.
باید صفحات و محتوای شما دارای تگ Title باشند و چنانچه صفحه مورد نظر عنوان مناسبی ندارد، نسبت به ویرایش عنوان هرچه سریع تر باید وارد عمل شوید. البته به خاطر داشته باشید که از کلمات کلیدی باید در عنوان هم استفاده کنید.
نوشتن متای توضیحات برای کلیه محتواهای سایت را هم نباید از یاد برد که این بخش قادر است مخاطبان را به راحتی به خود جذب کند. متاتگ نوفالو برای صفحه ای که محتوای ارزشمندی ندارد به کار می آید.
سخن پایانی
در مورد اهمیت استفاده از متا تگ با شما صحبت کرده ایم. انواعی که دارد را مورد بررسی قرار داده ایم و به این موضوع پرداخته ایم که برای سئو سایت چگونه می توان از انواع Meta Tag استفاده کرد. حتما به این موضوع دقت داشته باشید و برای افزایش رتبه سایت خود روی آن به درستی کار کنید. چنانچه با سؤال خاصی روبرو شده اید، با مشاورین ما در مجموعه کاروکانتنت در ارتباط باشید.